In den letzten Tagen haben tausende oder zehntausende Webseitenbetreiber eine Abmahnung von dem Rechtsanwalt Kilian Lenart erhalten. Dieser vertritt seinen Mandanten Martin Ismail der sein Persönlichkeitsrecht durch die Weitergabe seiner IP Adresse an Google verletzt 😭 sieht und möchte nun von dir eine Unterlassungserklärung erwirken. Alternativ bietet der Rechtsanwalt an für eine Gebühr von 170€ “die Sache auf sich beruhen zu lassen”.
Auch die letztere Option ist bitter, wenn man bedenkt das viele von Ihnen auch kleine Geschäftsleute oder sogar nur Hobby Website Betreiber sind denen mit dieser Masche Geld aus der Tasche gezogen wird.
Deshalb möchte ich dir zeigen wie du in Eigenregie die Abmahnung abwendest (Achtung keine Rechtsberatung) und deine Webseite in dieser Sache “rechtssicher” machst.
Wenn dir dieser Beitrag geholfen hat teile ihn gerne und oder noch besser verlinke ihn in deinem Blog.
Das Wichtigste in Kürze
- Auf die erste “Abmahnung” nicht reagieren
(Achtung: keine Rechtsberatung, lediglich meine Meinung!) - Webseite trotzdem nachbessern
(Google Fonts lokal einbinden, lese weiter unten wie man das macht) - Sollte ein weiterer Brief kommen, kannst du mit dem Mustertext / Musterwiderspruch weiter unten antworten
(Achtung: keine Rechtsberatung, lediglich meine Meinung!)
Updates & News zum Fall
Update 28.10.2022: Einstweilige Verfügung / Einzelentscheidung gegen Google Fonts Abmahner
Schon etwas älter 11. Oktober 2022
Erste Instanz / Eilverfahren 👉 noch nicht rechtskräftig.
LG Baden-Baden, Beschluss vom 10.10.2022, Aktenzeichen 3 O 277/22
Strategie: Abmahnung abwenden
Um in Zukunft auf der sicheren Seite zu sein wirst du jetzt deine Webseite so umbauen das sie nicht mehr wegen Google Fonts “abmahngefährdet” ist. Das kann individuell nach deinem Setup einfach umsetzbar sein, etwas komplexer oder gar nicht ohne Programmierer Hilfe… Siehe dazu den zweiten Teil dieses Artikels weiter unten!
Denn obwohl die aktuelle Massenabmahnwelle rechtlich nicht sauber ist, ist die Forderung Google Fonts nicht ohne Einwilligung des Besuchers über Server in Drittländern (USA, Google) zu laden legitim.
Die Masche hat “System”
Nachdem mittlerweile vermutlich bis zu zehntausende Website Betreiber abgemahnt wurden…

…steckt dahinter ganz klar ein automatisierter Prozess. Der Rechtsanwalt verwendet eine Software (Crawler) die überprüft auf welchen Websites die Google Fonts über Google Server eingebunden sind und speichert die Kontaktinformationen der Websites automatisch in eine Datenbank.
Aus dieser Datenbank heraus werden dann automatisiert die Abmahnungen erstellt und verschickt.
Das bedeutet das Herr Ismail persönlich vermutlich nie auf deiner Webseite gewesen ist und deshalb sein Persönlichkeitsrecht auch zu keiner Zeit verletzt 😭 werden konnte.
Die Masche ist (vermutlich) Rechtsmissbrauch
Weiterhin vermute ich und mehrere Anwälte die ich kenne, das dieses Abmahnmodell Rechtsmissbrauch ist. Das muss und wird vermutlich sehr bald auch vor Gericht geklärt werden.
Deshalb bleibe ruhig und ignoriere diesen Bettelbrief einfach.
Musterwiderspruch bei weiterem Brief / “Abmahnung” versenden
Solltest du einen weiteren Brief erhalten KANNST du diesen Musterwiderspruch versenden, wenn du das Gefühl hast du willst darauf reagieren. Ansonsten ignoriere die Abmahnung einfach weiterhin. (Bitte sicherstellen das deine Webseite jetzt mittlerweile die Google Fonts lokal eingebunden hat):
Sehr geehrter Herr Ismail,
hiermit widerspreche ich Ihrer Forderung und Abmahnung vom XX. XX.2022 und ihrem Vorwurf Ihr Persönlichkeitsrecht mit dem Besuch meiner Webseite verletzt zu haben.
Ihre Abmahnung an mich unterliegt offensichtlich einem automatisiertem Prozess da derzeit hunderttausende Webseiten von Ihnen abgemahnt werden und wird mittels einem sogenannten Crawler durchgeführt. Demnach waren sie persönlich auch nie auf meiner Internetseite und somit konnte Ihr Persönlichkeitsrecht auch zu keiner Zeit verletzt werden.
Überdies ist Ihr Geschäftsmodell rechtswidrig. Bei weiteren Forderungen Ihrerseits erhalten Sie die nächste Antwort direkt von meinem Rechtsanwalt.
Als Sachverständigen habe ich meinen Webentwickler (xxx) befragt an den Sie sich jederzeit zu technischen Fragen wenden können.
mit freundlichen Grüßen
Musterschreiben verfasst: Julian Lang
Google Fonts Checker
Ob deine Webseite Google Fonts ohne Einwilligung über Google Server läd kannst du mit diesem Tool überprüfen.
https://www.e-recht24.de/google-fonts-scanner
Wo werden Google Fonts eingebunden? Und wie du sie lokal einbindest!
Über dein Theme
Zu 98% verwendet deine WordPress Webseite ein “Premium” Theme. Ein “Premium” Theme ist ein fertiges Template das unter anderem deiner Website das Layout und Design gibt.
Über dieses Baukastensystem kann dein Webdesigner per Dropdown Schriftarten für deine Webseite wählen. Die Schriftarten sind in der Regel Google Fonts.
Im Normalfall ist es super das diese Schriftarten direkt über Google geladen werden und das verursacht weltweit gesehen auch keine Probleme.
Wir müssen jetzt aber deinem Theme vorschreiben, das es zwar die entsprechenden Fonts verwenden soll aber nicht mehr über die Google Server einbindet sondern lokal über deinen Hosting-Server.
Google Fonts über dein Theme per Plugin lokal einbinden
Meistens klappt diese Methode und ist auch für Nicht-Entwickler einfach umsetzbar. Es gibt mittlerweile ein paar Plugins die dir helfen deine Theme Fonts lokal einzubinden oder zumindest das Laden über die Google Server zu unterbinden.
Plugins die deine Google Fonts automatisch herunterladen und lokal einbinden
- Self Hosted Google Fonts
Mein Favorit, klappt in 90% der Fälle. - Optimize My Google Fonts
Prüfe mit dem Google Fonts Checker nun ob deine Webseite jetzt bereits “sicher” ist.
Falls nicht lese bitte weiter…
Google Fonts über dein Theme per PHP / Code lokal einbinden
Finde zunächst heraus welche Google Fonts dein Theme verwendet indem du im <head> deiner Webseite einmal nach fonts.googleapis.com suchst. Du findest hoffentlich einen <link> der könnte so aussehen:
<link rel="stylesheet" id="xx-fonts-css" href="https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500&display=swap" media="all" />Du musst nun als erstes diese Einbindung untersagen. Das kannst du mit folgendem Snippet tun:
// Entfernt den <link> mit der id: xx-fonts-css
function jl_remove_google_fonts() {
wp_dequeue_style('xx-fonts');
wp_deregister_style('xx-fonts');
}
add_action('wp_enqueue_scripts', 'jl_remove_google_fonts', 20);Du siehst das hier das “-css” aus dem Handle (der id=”xx-fonts-css”) fehlt. Das ist Absicht. Achte auch bei deinem Theme / Handle darauf das du “-css” nicht mitkopierst!
Du kannst in deinem <head> kein <link> mit den Google Fonts finden?
Das bedeutet dein Theme bindet die Google Fonts auf einem anderen Weg ein. Vermutlich über @Font-Face irgendwo in deinem Theme CSS. Dafür ist es jetzt schwieriger eine allgemeingültige Anleitung zu schreiben. Sonderfälle und Anleitungen zu bestimmten Themes findest du weiter unten.
Für jetzt versuche erst noch die Fonts via Plugin zu blockieren. Achtung: Die folgenden Plugins blockieren lediglich. Du musst sie manuell nach wie vor wieder lokal einbinden damit deine Webseite wieder gut aussieht.
Plugins die Google Fonts sehr gut blockieren:
Sollten diese Plugins es auch nicht bewerkstelligen können das Laden der Fonts zu unterbinden, ist deine WordPress Webseite ein Sonderfall: 👉 Kontaktiere am besten deinen Webdesigner oder beauftrage mich dein Theme umzuprogrammieren.
Werden deine Google Fonts ab jetzt nicht mehr geladen musst du deine Google Fonts natürlich wieder einbinden. Diesmal lokal damit deine Webseite wieder wie vorher aussieht.
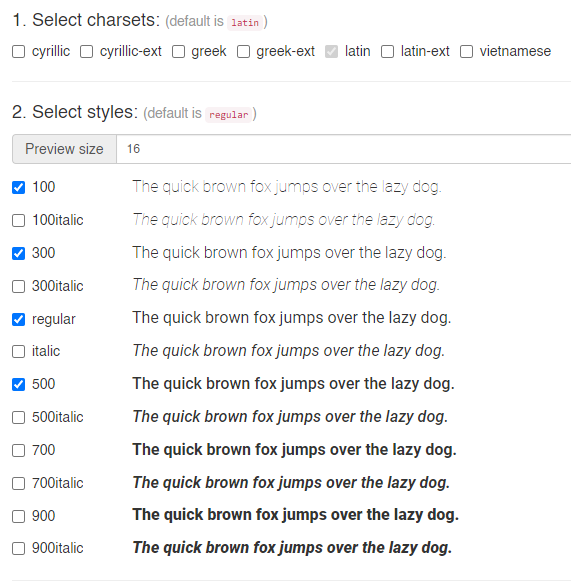
Benutze nun den Webfont Helper 👉 (https://google-webfonts-helper.herokuapp.com/fonts) um deinen Font als Webfontvariante herunterzuladen.
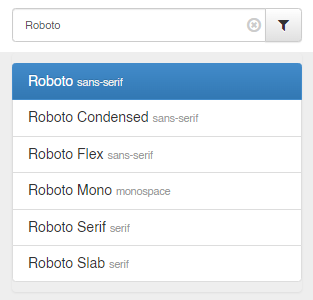
1. Suche oben Links in der Suchleiste nach deinem Font. In unserem Fall: “Roboto”.

2. Wähle deine Schriftschnitte. In unserem Fall:

3. Justiere dein Einbindungsverzeichnis.
In diesem Beispiel werden wir das generierte CSS in unserem Child Theme style.css einfügen. Die lokalen Google Fonts werden ebenfalls im Child-Theme liegen unter /assets/fonts.
Wir hinterlegen in diesem Tool also folgenden Pfad: ./assets/fonts/

Möchtest du deine Fonts z.B. unter /wp-content/uploads/fonts/ ablegen müsstest du den Pfad für das CSS welches in dein Child-Theme style.css kommt so setzen: ../../uploads/fonts/
Mit ../ springst du ein Verzeichnis höher von dem aus der CSS Code verwendet wird.
4. Kopiere das generierte CSS und füge es in dein Child Theme Stylesheet ein.
/* roboto-100 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
src: url('./assets/fonts/roboto-v30-latin-100.eot'); /* IE9 Compat Modes */
src: local(''),
url('./assets/fonts/roboto-v30-latin-100.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./assets/fonts/roboto-v30-latin-100.woff2') format('woff2'), /* Super Modern Browsers */
url('./assets/fonts/roboto-v30-latin-100.woff') format('woff'), /* Modern Browsers */
url('./assets/fonts/roboto-v30-latin-100.ttf') format('truetype'), /* Safari, Android, iOS */
url('./assets/fonts/roboto-v30-latin-100.svg#Roboto') format('svg'); /* Legacy iOS */
}
/* roboto-300 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: url('./assets/fonts/roboto-v30-latin-300.eot'); /* IE9 Compat Modes */
src: local(''),
url('./assets/fonts/roboto-v30-latin-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./assets/fonts/roboto-v30-latin-300.woff2') format('woff2'), /* Super Modern Browsers */
url('./assets/fonts/roboto-v30-latin-300.woff') format('woff'), /* Modern Browsers */
url('./assets/fonts/roboto-v30-latin-300.ttf') format('truetype'), /* Safari, Android, iOS */
url('./assets/fonts/roboto-v30-latin-300.svg#Roboto') format('svg'); /* Legacy iOS */
}
/* roboto-regular - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url('./assets/fonts/roboto-v30-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('./assets/fonts/roboto-v30-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./assets/fonts/roboto-v30-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('./assets/fonts/roboto-v30-latin-regular.woff') format('woff'), /* Modern Browsers */
url('./assets/fonts/roboto-v30-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('./assets/fonts/roboto-v30-latin-regular.svg#Roboto') format('svg'); /* Legacy iOS */
}
/* roboto-500 - latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: url('./assets/fonts/roboto-v30-latin-500.eot'); /* IE9 Compat Modes */
src: local(''),
url('./assets/fonts/roboto-v30-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./assets/fonts/roboto-v30-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('./assets/fonts/roboto-v30-latin-500.woff') format('woff'), /* Modern Browsers */
url('./assets/fonts/roboto-v30-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('./assets/fonts/roboto-v30-latin-500.svg#Roboto') format('svg'); /* Legacy iOS */
}Wunderbar du hast deine Google Fonts nun erfolgreich lokal eingebunden.
Prüfe mit dem Google Fonts Checker nun ob deine Webseite jetzt bereits “sicher” ist.
Falls nicht lese bitte weiter…
Über Google Maps
Verwendet deine Webseite Google Karten / Google Maps dann wird auch hierüber für das UI der Karte die Schriftart “Roboto” über die Google Server geladen. Das kann leider nicht verhindert werden. Deshalb musst du dir mit einem Consent Plugin wie z.B. Borlabs Cookie erst vom Besucher die Einwilligung einholen den Kartendienst und somit auch die Google Schriftarten über die Google Server zu laden.
Das Plugin Borlabs Cookie ist so klasse, es blockiert von Haus aus alle Google Karten die über die iframe Methode eingebunden sind. Also du oder dein Webdesigner hat die Karte manuell mit einem Einbettungscode eingefügt.
Solltest du kein Borlabs Cookie aktiv haben musst du auch hier nachbessern. Wenn du keine fundierten Kenntnisse über WordPress Themeing, PHP oder Webentwicklung im Allgemeinen hastn endet hier das “Selber machen” für dich. Du musst entweder auf Google Maps verzichten (alle Maps Einbindungen entfernen) oder einen Webentwickler beauftragen die Karten “DSGVO konform” einzubinden.
Als Alternative zu Google Maps Einbindungen kannst du jederzeit die DSGVO unproblematische Alternative: Open Street Map verwenden 👉 www.openstreetmap.org
Fazit:
Google Karte per iframe Einbettung eingebunden & Borlabs Cookie aktiv: Kein Problem mehr.
Google Karte per iframe Einbettung eingebunden & Borlabs Cookie nicht aktiv: Nachbessern! Karte entfernen oder Borlabs Cookie Plugin installieren.
Google Karte per Google Maps API oder über Theme Modul eingebunden & Borlabs Cookie aktiv: Nachbessern! Karte entfernen oder Webentwickler beauftragen.
Google Karte per Google Maps API oder über Theme Modul eingebunden & Borlabs Cookie nicht aktiv: Nachbessern! Karte entfernen oder Webentwickler beauftragen.
Wie du nachbesserst kommt einfach auf dein Theme darauf an. Du könntest zum Beispiel per PHP überprüfen ob der Besucher bereits die Cookie Einwilligung für Google Maps gegeben hat und je nach Zustimmung den Code deines Themes anpassen.
Wie du die Zustimmung über Borlabs Cookie überprüfen kannst habe ich hier beschrieben 👉 Google Fonts über Google Maps mit Borlabs blockieren, wenn sie nicht per iFrame eingebunden sind
Über Google reCAPTCHA
Verwendet deine Webseite reCAPTCHA, die defacto Standard Captcha Methode werden auch hier unnötigerweise, über das Widget das automatisch am unteren rechten Bildschirmrand mitschwebt, Google Fonts geladen.
Du hast auch hier wieder die Möglichkeit über das Borlabs Cookie Plugin die Einbindung bis zur Zustimmung des Besuchers zu blockieren oder das reCAPTCHA einfach von deiner Webseite zu entfernen.
Dazu musst du Script Blocker erstellen wie das für die 3 beliebtesten Formular Plugins funktioniert kannst du hier nachlesen.
Zusatzinformationen
Zusätzliche Snippets, Informationen und Hilfestellungen. Wird im Laufe der Zeit erweitert.
Sonderfall: Material Icons /revslider (Revolution Slider) Google Fonts blockieren
Verwendet dein Theme den revslider kann es sein das material-icons über Google Server geladen werden. Um das zu unterbinden füge folgendes Snippet ein.
function jl_remove_material_icons() {
wp_dequeue_style('revslider-material-icons');
wp_deregister_style('revslider-material-icons');
wp_dequeue_style('tp-material-icons');
wp_deregister_style('tp-material-icons');
}
add_action('wp_enqueue_scripts', 'jl_remove_material_icons', 20);